Mudanças entre as edições de "Padrões de Desenvolvimento"
De FuturaWiki
| Linha 135: | Linha 135: | ||
::Observação: | ::Observação: | ||
:::Nunca utilizar o Raise padrão do Delphi, pois, o mesmo quebra a padronização do nosso sistema. Utilizar os Raises da biblioteca da unit Ut_TipoComum; | :::Nunca utilizar o Raise padrão do Delphi, pois, o mesmo quebra a padronização do nosso sistema. Utilizar os Raises da biblioteca da unit Ut_TipoComum; | ||
| + | |||
| + | <br> | ||
| + | <br> | ||
| + | =Padrões de Telas= | ||
| + | ::Além dos padrões ditos anteriormente, devemos nos atentar em seguir uma padronização de telas conforme sua funcionalidade. Para isso iremos dividir as mesmas em grupos para facilitar o entendimento e para ser desenvolvido os padrões. | ||
| + | <Br> | ||
| + | <Br> | ||
| + | ==Tela de Cadastro== | ||
| + | ::Grande parte das telas do sistema são do tipo “Cadastro”, como o próprio nome define, esse grupo tem a funcionalidade de fazer a inserção, edição e exclusão de registros. Esse grupo de tela terão os seguintes padrões: | ||
| + | |||
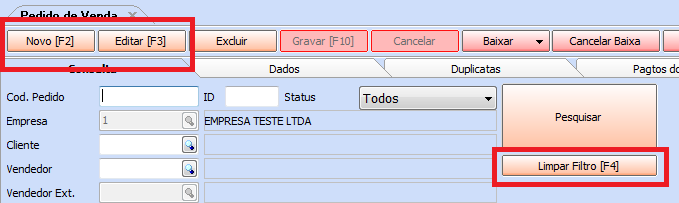
| + | ===Posição dos botões: Novo, Editar, Excluir, Gravar e Cancelar=== | ||
| + | ::Abaixo temos a imagem de como deverão ficar posicionados os botões. Lembrando que continuará seguindo os mesmos padrões de tamanhos descrito anteriormente. | ||
| + | |||
| + | [[Arquivo:Posicao.png|centro]] | ||
| + | <Br> | ||
| + | <Br> | ||
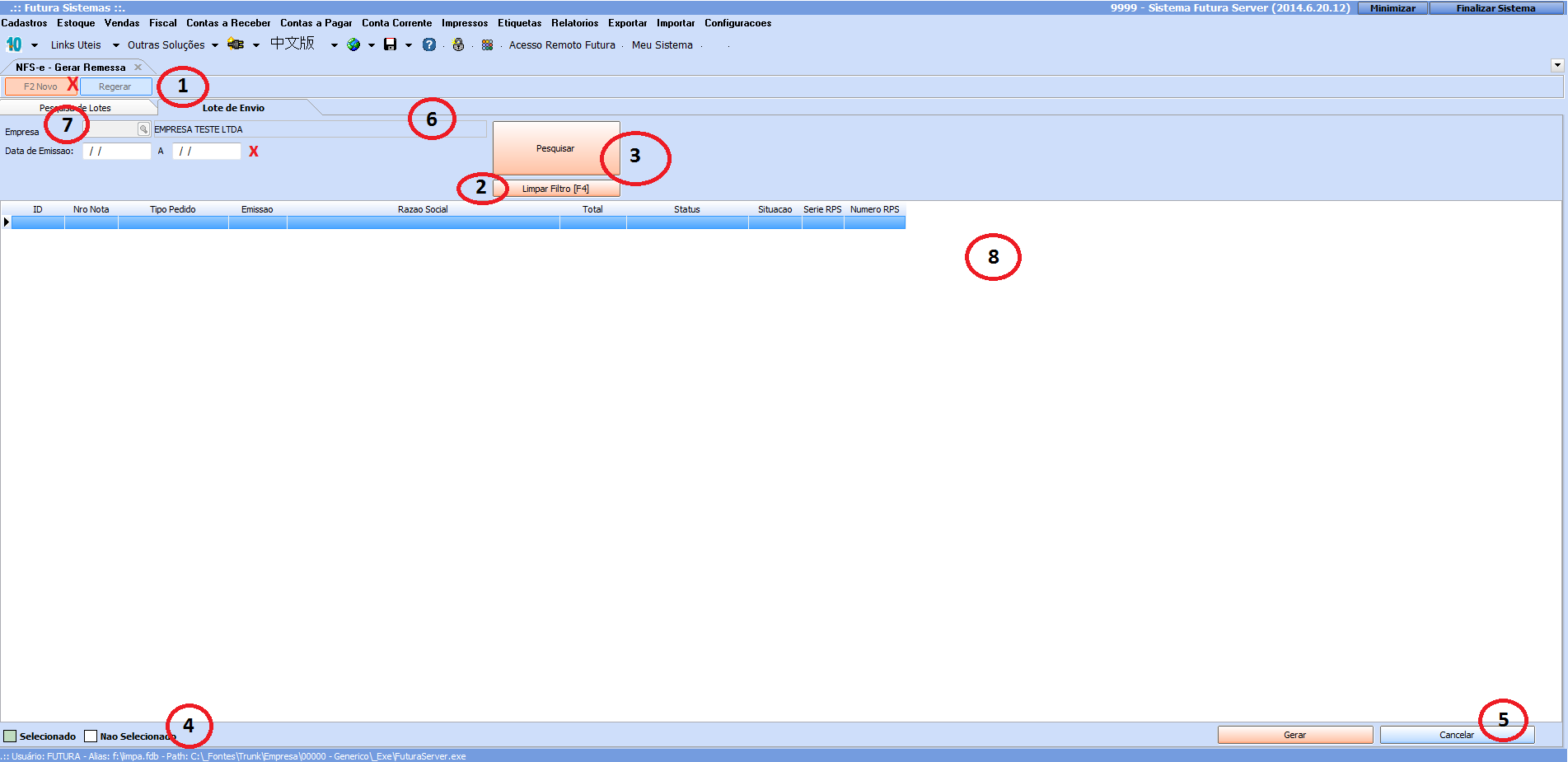
| + | ==Tela com seleção de múltiplos registros== | ||
| + | ::Telas de seleção de múltiplos registros normalmente são desenvolvidas para os seguintes objetivos: Gerar relatórios a partir de apenas algumas informações ou executar alguma funcionalidade, como gerar notas a partir de pedidos selecionados. Para isso foram desenvolvidas as seguintes padronizações: | ||
| + | ::Os botões que fazem as funcionalidades a partir dos dados selecionados deverão ser posicionados no canto inferior da tela e deverão respeitar as outras padronizações relacionadas à esses botões.O botão principal dessas telas, deverá ter apenas o seguinte nome para telas de seleção que gera relatórios: “Gerar”.Telas que executam alguma funcionalidade que não seja impressão deverá ter o botão principal com o nome “Executar”. | ||
| + | |||
| + | |||
| + | [[Arquivo:BotaoExecutar.png|centro]] | ||
<Br> | <Br> | ||
<Br> | <Br> | ||
Edição das 14h30min de 19 de julho de 2017
Índice
Check List
Verificar sempre nas telas, as funcionalidades de:
- Sequência de Enter;
- Enter precisa estar sequencial nos campos.
- Tab Order (sequência dos campos);
- Todas as telas de pesquisa devem abrir com o F5;
- Fechamento da tela com ESC;
- Quando a tela estiver em modo de edição não fecha com o ESC;
- Não deixar editar/excluir sem nenhum item selecionado;
- Verificar se não está fechando a tela com o comando F4;
- Verificar escritas cortando;
- Verificar erros de ortografia;
- Verificar se as teclas de atalhos estão funcionando corretamente;
- Quando no grid de consulta tiver dados ao clicar duas vezes abrir a Aba Principal;
- Mensagem de confirmar para excluir;
- Fazer validações para campos obrigatórios
- Mensagens amigáveis de chave estrangeira e índice único.
- Funcionamentos dos filtros de consulta;
- Validação dos campos do tipo Data;
- Validação de campos numéricos com valores nulos ou negativos;
- Validação de campos de Strings aceitando mais caracteres que o permitido;
- Campo inteiro ou numérico aceitando qualquer caracteres;
- Testar Release e Debug;
- Não deixar campos habilitados quando não estiver em modo de edição;
- Limpar pesquisa (Limpar os campo de pesquisa, voltar ao campo principal e limpar a grid);
- Validação de Empresa Padrão (Em casos de Multi-Empresa);
- Atalho F9 nos botões Cancelar;
- Aba de pesquisa dos movimentos ou cadastros permitir inserir registros inativos, porém na aba de cadastro não pode ser permitido inserir e gravar o cadastro com um registro inativo. Ex:
- Na pesquisa de pedido de venda poderá ser consultado clientes que estejam com o registro inativo, porém na aba de cadastro, deverá aparecer mensagem de erro de cliente inativo ao tentar gravar o pedido de venda.
- Verificar se as novas telas necessitam de informação de utilização. Ex:
Padrões para todos os sistemas
Utilização do comando case
- Quando for utilizado o comando CASE com algum tipo desenvolvido pela equipe futura, deve ser usado o comando ELSE com a finalidade de ser visualizado o porquê de não ter sido executado o comando.
- Exemplo:
- case TREPOpUsuario(Operacao) of
- REPOp_Adicao, REPOp_Alteracao:
- Begin
- …
- End;
- REPOp_NaoEnviar: …;
- RepOp_Exclui :
- Begin
- ……
- End;
- Else
- raise TExceptionErroInterno.Create(Tipo TREPOpUsuario não utilizado no Case, favor entrar em contato com o Suporte!');
- case TREPOpUsuario(Operacao) of
- Exemplo:
- Quando for utilizado o comando CASE com algum tipo desenvolvido pela equipe futura, deve ser usado o comando ELSE com a finalidade de ser visualizado o porquê de não ter sido executado o comando.
Padrões do sistema Server
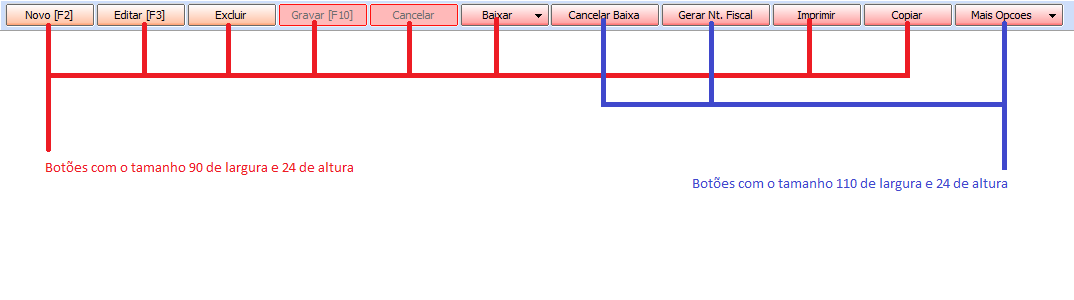
Tamanho dos botões no topo da tela
- Para adequar os sistemas em um único padrão foi alterado os tamanhos dos botões do topo das telas.Os tamanhos serão:
- 90 de largura x 24 de altura para botões com captions menores. Os botões Novo, Editar, Gravar, Cancelar, Excluir, Imprimir e Copiar deverão ficar nesse tamanho.
- Para adequar os sistemas em um único padrão foi alterado os tamanhos dos botões do topo das telas.Os tamanhos serão:
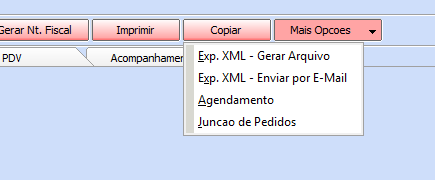
- Já botões com captions maiores deverão ter os tamanhos: 110 de largura X 24 de altura. Exemplo, botão com o seguinte caption: “Gerar Nt. Fiscal”, deverá ficar nesse tamanho. Quando o menu principal da tela ter botões que ultrapassem a posição 1024 da largura da tela, deverá ser adicionado o botão “MAIS OPÇÕES” e no mesmo deverá ter um menu com os botões adicionais, isso deve ser implementado devido aos clientes com monitores com resoluções menores.
Atalhos
- Os botões e abas que tiverem atalhos no teclado deverão ter na a sua descrição da seguinte forma “Funcionalidade [Atalho]”. Abaixo teremos alguns exemplos:
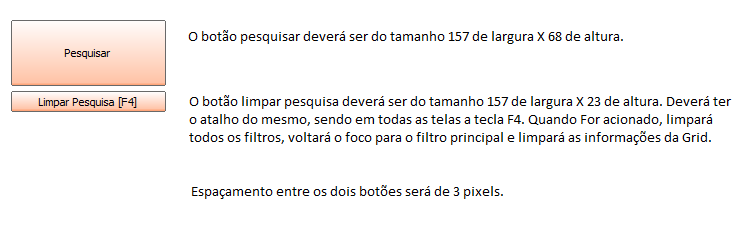
Botões Pesquisar e Limpar pesquisa
- Todas as abas que farão consulta dos dados no banco de dados deverão ter obrigatoriamente os botões Pesquisar e Limpar pesquisa.
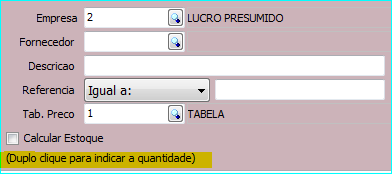
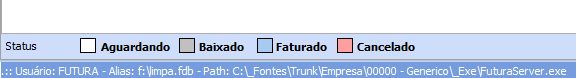
Legendas
- As legendas que forem inseridas em algumas telas deverão ficar no canto inferior da tela e alinhado a esquerda da mesma. A legenda deverá ser um shape com o tamanho 16 X 16 e terá ao seu lado direito um label com a informação do mesmo.
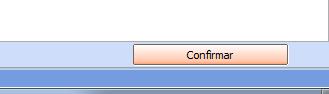
Botões no canto inferior da tela
- Os botões que são inseridos no canto inferior da tela, na maioria das vezes o botão confirmar e cancelar operação, deverão ficar “Ancorados” a direita e deverão ter um espaço entre o botão e o final da tela de 40 Pixels. Se tiver mais de um botão, os mesmos deverão estar posicionados um ao lado do outro e não cada um em um canto da tela.
- Observações: Para que a ancoragem funcione corretamente no form a propriedade WindowState deverá estar como wsMaximized.
Lookups
- Os campos que retornam a descrição do lookup, deverão ter na sua propriedade “TAG” o valor 12. Essa propriedade deixará o campo com uma borda.
Descrição do Campo
- As descrições dos campos deverão estar alinhados a esquerda, com a tag 10. A propriedade LEFT deverá ser igual a 6. Além disso, não poderá ter “:” no final da descrição, contendo assim somente a informação do campo.
- Observações: Os campos ao lado das descrições deverão ficar alinhados e deverão ficar com a propriedade LEFT do campo com a maior descrição, tendo assim uma melhor visualização do todo.
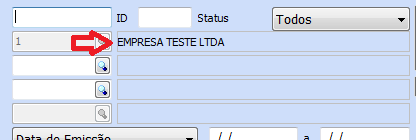
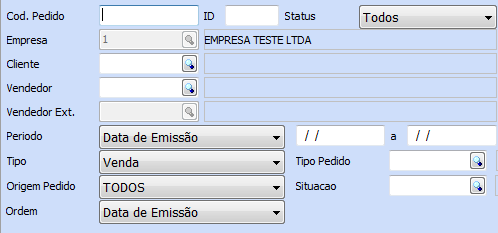
- As descrições que são de campos usados em filtros de pesquisa deverão ser igual a descrição do campo adicionado na Grid de consulta, isso deverá ser feito para não causar confusão ao usuário. Na imagem acima o campo Cod. Pedido refere-se ao campo Nro. Pedido que fica na Grid, isso causa uma confusão ao usuário, deixando ambiguidades no sistema.
- As descrições do Campo de identificador do registro deverão ser “ID” e não Código ou outra descrição.
Grids
- As grids deverão ser AlClient, pegando assim todo o tamanho da tela que ela ocupar. Além disso, a linha selecionada deverá ficar em negrito.
Mensagens de validação de campos
- Em telas que devem retornar mensagens de validação, caso o campo seja obrigatório o seu preenchimento, utilizar o comando:
- Raise TExceptionValidacao.Create(Mensagem amigável de campo obrigatório');
- Esse comando deve ser usado principalmente nos procedimentos DataSetBeforePost das units de cadastros e também ao clicar em gerar nos forms de relatórios.
- Observação:
- Nunca utilizar o Raise padrão do Delphi, pois, o mesmo quebra a padronização do nosso sistema. Utilizar os Raises da biblioteca da unit Ut_TipoComum;
- Em telas que devem retornar mensagens de validação, caso o campo seja obrigatório o seu preenchimento, utilizar o comando:
Padrões de Telas
- Além dos padrões ditos anteriormente, devemos nos atentar em seguir uma padronização de telas conforme sua funcionalidade. Para isso iremos dividir as mesmas em grupos para facilitar o entendimento e para ser desenvolvido os padrões.
Tela de Cadastro
- Grande parte das telas do sistema são do tipo “Cadastro”, como o próprio nome define, esse grupo tem a funcionalidade de fazer a inserção, edição e exclusão de registros. Esse grupo de tela terão os seguintes padrões:
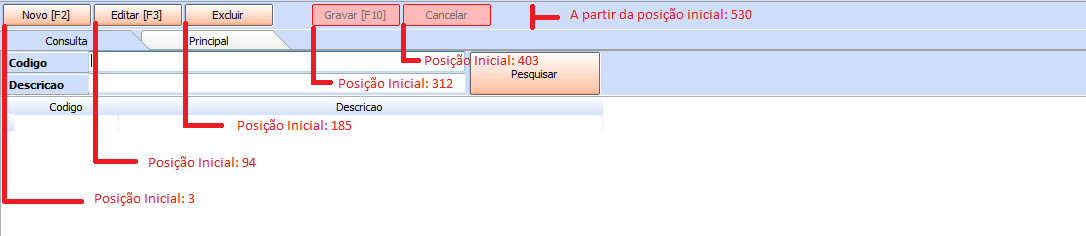
Posição dos botões: Novo, Editar, Excluir, Gravar e Cancelar
- Abaixo temos a imagem de como deverão ficar posicionados os botões. Lembrando que continuará seguindo os mesmos padrões de tamanhos descrito anteriormente.
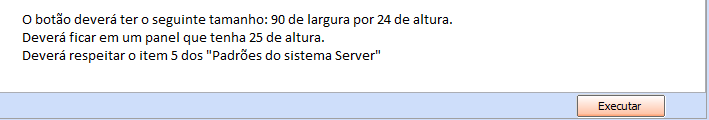
Tela com seleção de múltiplos registros
- Telas de seleção de múltiplos registros normalmente são desenvolvidas para os seguintes objetivos: Gerar relatórios a partir de apenas algumas informações ou executar alguma funcionalidade, como gerar notas a partir de pedidos selecionados. Para isso foram desenvolvidas as seguintes padronizações:
- Os botões que fazem as funcionalidades a partir dos dados selecionados deverão ser posicionados no canto inferior da tela e deverão respeitar as outras padronizações relacionadas à esses botões.O botão principal dessas telas, deverá ter apenas o seguinte nome para telas de seleção que gera relatórios: “Gerar”.Telas que executam alguma funcionalidade que não seja impressão deverá ter o botão principal com o nome “Executar”.
Padrões de Relatórios
Considerações sobre o Modelo de Relatório
- Informações do cabeçalho: Nome fantasia fonte Arial 9, site futura fonte Arial 7, data/hora página fonte Arial 9;
- Nome do relatório sempre em maiúsculo e negrito, fonte Arial tamanho 17;
- Filtros principais (status, período, etc..) sem negrito, fonte Arial tamanho 11;
- Cor Agrupamento / Destaque: clBtnFace
- Título das colunas em negrito, fonte Arial tamanho 10;
- Texto dos registros sem negrito, fonte Arial tamanho 9;
- Totalizadores em negrito, fonte Arial tamanho 10;
- Margem Esquerda 2 cm / Superior, Inferior e Direita 1 cm;
- Não utiliza grades (linhas de divisão dos registros);