Mudanças entre as edições de "Padrões de Desenvolvimento"
De FuturaWiki
(→Mensagens de validação de campos) |
|||
| Linha 144: | Linha 144: | ||
*Não utiliza grades (linhas de divisão dos registros); | *Não utiliza grades (linhas de divisão dos registros); | ||
| + | |||
| + | |||
| + | <Br> | ||
| + | <Br> | ||
| + | =Padrões do Sistema Gourmet= | ||
| + | ==Tamanho de tela Modal== | ||
| + | Devido à resolução dos computadores serem menores e para ter um tamanho padrão para as telas chamadas de modo modal deverão ter os seguintes tamanhos: | ||
| + | Width: 1024 | ||
| + | Height: 768 | ||
| + | ==Botões do sistema== | ||
| + | Os Botões do Gourmet devem ter as seguintes especificações: | ||
| + | Width: 105 | ||
| + | Height: 86 | ||
| + | Flat: True | ||
| + | Layout: blGlyphTop | ||
| + | A fonte do caption dos botões devem ser: | ||
| + | Fonte: Tahoma | ||
| + | Tamanho: 10 | ||
| + | Bold/Negrito | ||
| + | |||
| + | As Imagens dos botões devem ser: | ||
| + | Width: 45 | ||
| + | Height: 45 | ||
| + | |||
| + | ==Panel no rodapé das telas== | ||
| + | ::Os panels no rodapé das telas devem ser: | ||
| + | :::Height: 92 | ||
| + | :::BevelOuter: BvNone | ||
Edição das 09h49min de 10 de julho de 2017
Índice
Check List
Verificar sempre nas telas, as funcionalidades de:
- Sequência de Enter;
- Enter precisa estar sequencial nos campos.
- Tab Order (sequência dos campos);
- Todas as telas de pesquisa devem abrir com o F5;
- Fechamento da tela com ESC;
- Quando a tela estiver em modo de edição não fecha com o ESC;
- Não deixar editar/excluir sem nenhum item selecionado;
- Verificar se não está fechando a tela com o comando F4;
- Verificar escritas cortando;
- Verificar erros de ortografia;
- Verificar se as teclas de atalhos estão funcionando corretamente;
- Quando no grid de consulta tiver dados ao clicar duas vezes abrir a Aba Principal;
- Mensagem de confirmar para excluir;
- Fazer validações para campos obrigatórios
- Mensagens amigáveis de chave estrangeira e índice único.
- Funcionamentos dos filtros de consulta;
- Validação dos campos do tipo Data;
- Validação de campos numéricos com valores nulos ou negativos;
- Validação de campos de Strings aceitando mais caracteres que o permitido;
- Campo inteiro ou numérico aceitando qualquer caracteres;
- Testar Release e Debug;
- Não deixar campos habilitados quando não estiver em modo de edição;
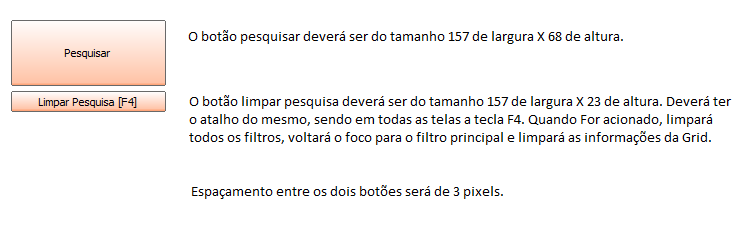
- Limpar pesquisa (Limpar os campo de pesquisa, voltar ao campo principal e limpar a grid);
- Validação de Empresa Padrão (Em casos de Multi-Empresa);
- Atalho F9 nos botões Cancelar;
- Aba de pesquisa dos movimentos ou cadastros permitir inserir registros inativos, porém na aba de cadastro não pode ser permitido inserir e gravar o cadastro com um registro inativo. Ex:
- Na pesquisa de pedido de venda poderá ser consultado clientes que estejam com o registro inativo, porém na aba de cadastro, deverá aparecer mensagem de erro de cliente inativo ao tentar gravar o pedido de venda.
- Verificar se as novas telas necessitam de informação de utilização. Ex:
Padrões do sistema Server
Tamanho dos botões no topo da tela
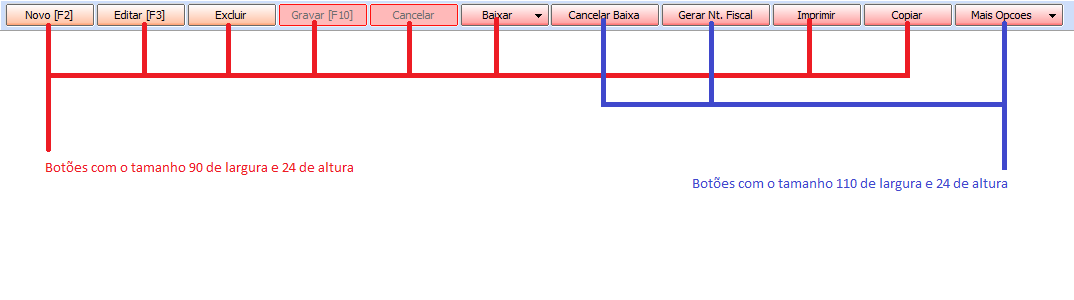
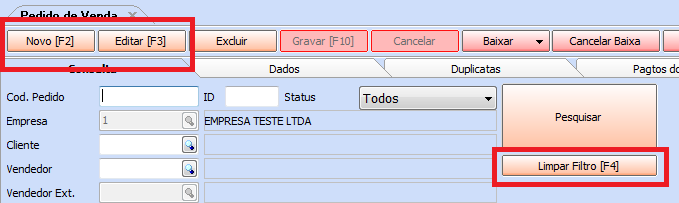
- Para adequar os sistemas em um único padrão foi alterado os tamanhos dos botões do topo das telas.Os tamanhos serão:
- 90 de largura x 24 de altura para botões com captions menores. Os botões Novo, Editar, Gravar, Cancelar, Excluir, Imprimir e Copiar deverão ficar nesse tamanho.
- Para adequar os sistemas em um único padrão foi alterado os tamanhos dos botões do topo das telas.Os tamanhos serão:
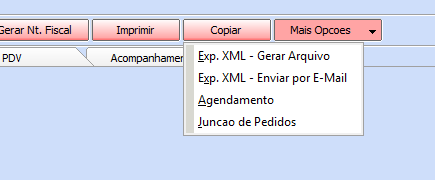
- Já botões com captions maiores deverão ter os tamanhos: 110 de largura X 24 de altura. Exemplo, botão com o seguinte caption: “Gerar Nt. Fiscal”, deverá ficar nesse tamanho. Quando o menu principal da tela ter botões que ultrapassem a posição 1024 da largura da tela, deverá ser adicionado o botão “MAIS OPÇÕES” e no mesmo deverá ter um menu com os botões adicionais, isso deve ser implementado devido aos clientes com monitores com resoluções menores.
Atalhos
- Os botões e abas que tiverem atalhos no teclado deverão ter na a sua descrição da seguinte forma “Funcionalidade [Atalho]”. Abaixo teremos alguns exemplos:
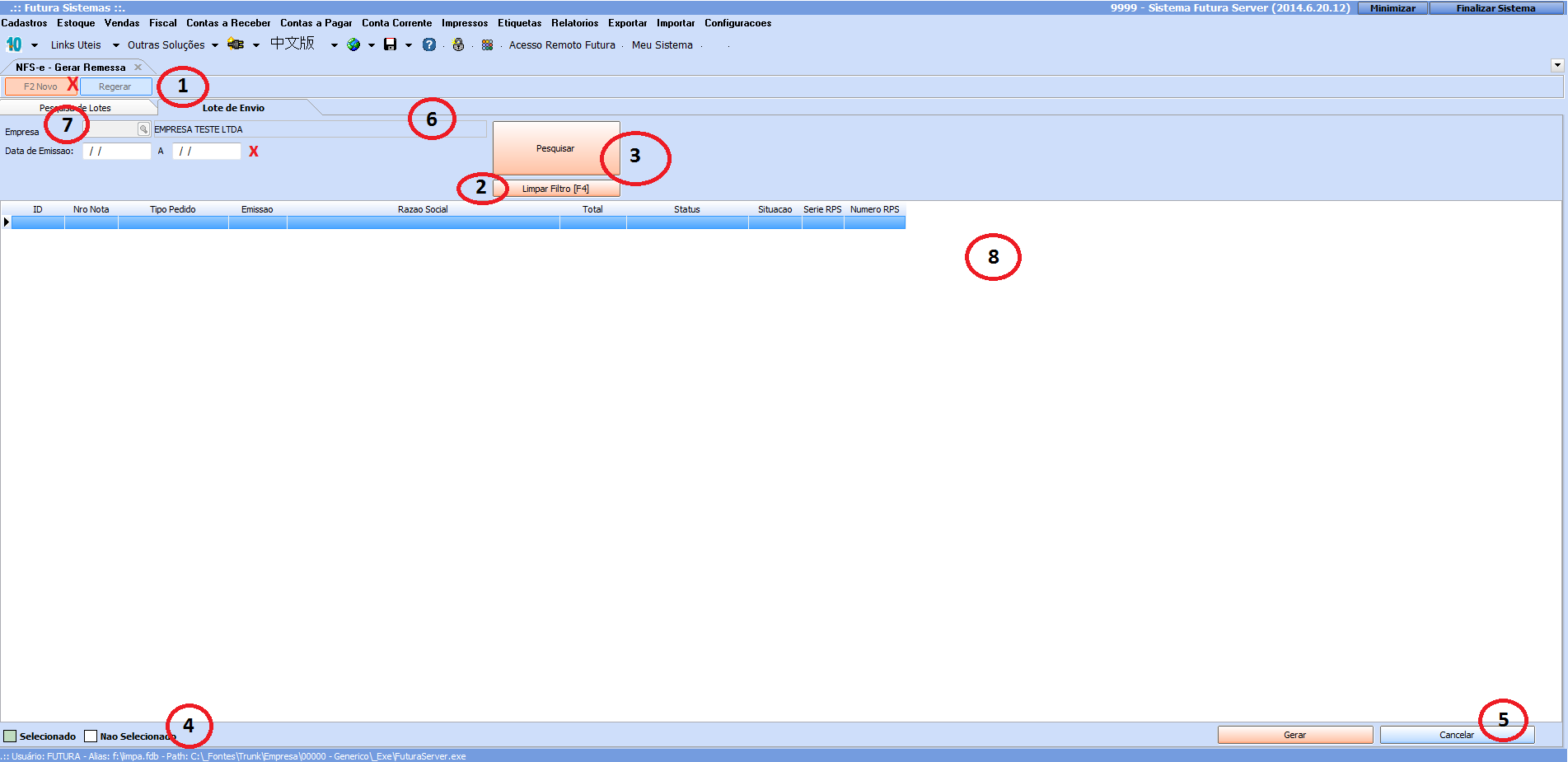
Botões Pesquisar e Limpar pesquisa
- Todas as abas que farão consulta dos dados no banco de dados deverão ter obrigatoriamente os botões Pesquisar e Limpar pesquisa.
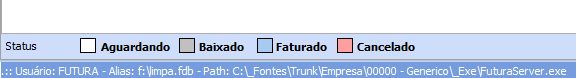
Legendas
- As legendas que forem inseridas em algumas telas deverão ficar no canto inferior da tela e alinhado a esquerda da mesma. A legenda deverá ser um shape com o tamanho 16 X 16 e terá ao seu lado direito um label com a informação do mesmo.
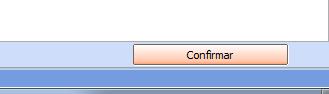
Botões no canto inferior da tela
- Os botões que são inseridos no canto inferior da tela, na maioria das vezes o botão confirmar e cancelar operação, deverão ficar “Ancorados” a direita e deverão ter um espaço entre o botão e o final da tela de 40 Pixels. Se tiver mais de um botão, os mesmos deverão estar posicionados um ao lado do outro e não cada um em um canto da tela.
- Observações: Para que a ancoragem funcione corretamente no form a propriedade WindowState deverá estar como wsMaximized.
Lookups
- Os campos que retornam a descrição do lookup, deverão ter na sua propriedade “TAG” o valor 12. Essa propriedade deixará o campo com uma borda.
Descrição do Campo
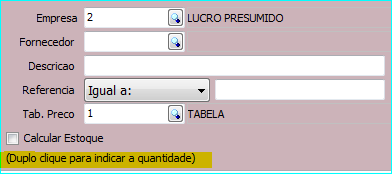
- As descrições dos campos deverão estar alinhados a esquerda, com a tag 10. A propriedade LEFT deverá ser igual a 6. Além disso, não poderá ter “:” no final da descrição, contendo assim somente a informação do campo.
- Observações: Os campos ao lado das descrições deverão ficar alinhados e deverão ficar com a propriedade LEFT do campo com a maior descrição, tendo assim uma melhor visualização do todo.
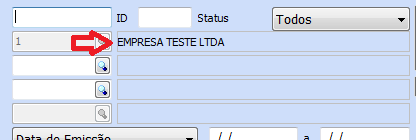
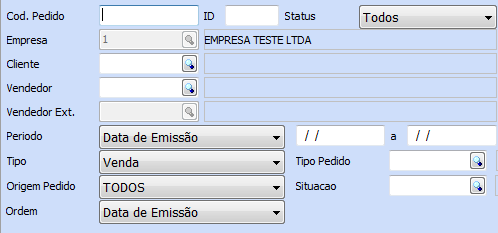
- As descrições que são de campos usados em filtros de pesquisa deverão ser igual a descrição do campo adicionado na Grid de consulta, isso deverá ser feito para não causar confusão ao usuário. Na imagem acima o campo Cod. Pedido refere-se ao campo Nro. Pedido que fica na Grid, isso causa uma confusão ao usuário, deixando ambiguidades no sistema.
- As descrições do Campo de identificador do registro deverão ser “ID” e não Código ou outra descrição.
Grids
- As grids deverão ser AlClient, pegando assim todo o tamanho da tela que ela ocupar. Além disso, a linha selecionada deverá ficar em negrito.
Mensagens de validação de campos
- Em telas que devem retornar mensagens de validação, caso o campo seja obrigatório o seu preenchimento, utilizar o comando:
- Raise TExceptionValidacao.Create(Mensagem amigável de campo obrigatório');
- Esse comando deve ser usado principalmente nos procedimentos DataSetBeforePost das units de cadastros e também ao clicar em gerar nos forms de relatórios.
- Observação:
- Nunca utilizar o Raise padrão do Delphi, pois, o mesmo quebra a padronização do nosso sistema. Utilizar os Raises da biblioteca da unit Ut_TipoComum;
- Em telas que devem retornar mensagens de validação, caso o campo seja obrigatório o seu preenchimento, utilizar o comando:
Padrões de Relatórios
Considerações sobre o Modelo de Relatório
- Informações do cabeçalho: Nome fantasia fonte Arial 9, site futura fonte Arial 7, data/hora página fonte Arial 9;
- Nome do relatório sempre em maiúsculo e negrito, fonte Arial tamanho 17;
- Filtros principais (status, período, etc..) sem negrito, fonte Arial tamanho 11;
- Cor Agrupamento / Destaque: clBtnFace
- Título das colunas em negrito, fonte Arial tamanho 10;
- Texto dos registros sem negrito, fonte Arial tamanho 9;
- Totalizadores em negrito, fonte Arial tamanho 10;
- Margem Esquerda 2 cm / Superior, Inferior e Direita 1 cm;
- Não utiliza grades (linhas de divisão dos registros);
Padrões do Sistema Gourmet
Tamanho de tela Modal
Devido à resolução dos computadores serem menores e para ter um tamanho padrão para as telas chamadas de modo modal deverão ter os seguintes tamanhos: Width: 1024 Height: 768
Botões do sistema
Os Botões do Gourmet devem ter as seguintes especificações: Width: 105
Height: 86 Flat: True Layout: blGlyphTop
A fonte do caption dos botões devem ser: Fonte: Tahoma
Tamanho: 10 Bold/Negrito
As Imagens dos botões devem ser: Width: 45 Height: 45
Panel no rodapé das telas
- Os panels no rodapé das telas devem ser:
- Height: 92
- BevelOuter: BvNone
- Os panels no rodapé das telas devem ser: